经过几期的搭建,博客已经完全正常运行了。是时候给博客添加评论系统了,评论系统有以下好处:
- 文章有不通顺的地方,比如有错别字、敏感字、配图错误等,读者可以指出来有利于提高文章质量
- 读者阅读之后可能有不清楚的地方,作者可以答疑解惑,有利于双方共同提升
- 更多的正向反馈能激发创作热情,更长久的创作
- ……
经过搜索对比后,当前有两种类型的评论系统
- 基于
Github的Issues或Discussions存储的评论系统,如 Giscus、Utterances、Gitment 等 - 基于
Serveless平台云数据库免费额度部署的评论系统,如 Waline、Twikoo 等,都可以使用 云开发 / Vercel / 私有服务器 一键部署
最后,我选择了 Giscus ,因为它有以下好处:
- 使用
GitHub Discussions作为存储系统,不用担心云平台突然关闭所有评论消失,也不用担心恶意流量导致额度超支 - 迁移到其它评论系统非常方便
- 开发比较注重用户反馈,产品迭代较快
缺点是必须 GitHub OAuth 授权登录后才可以评论,如果能接受这点其它都不是问题。

创建 Github 评论仓库
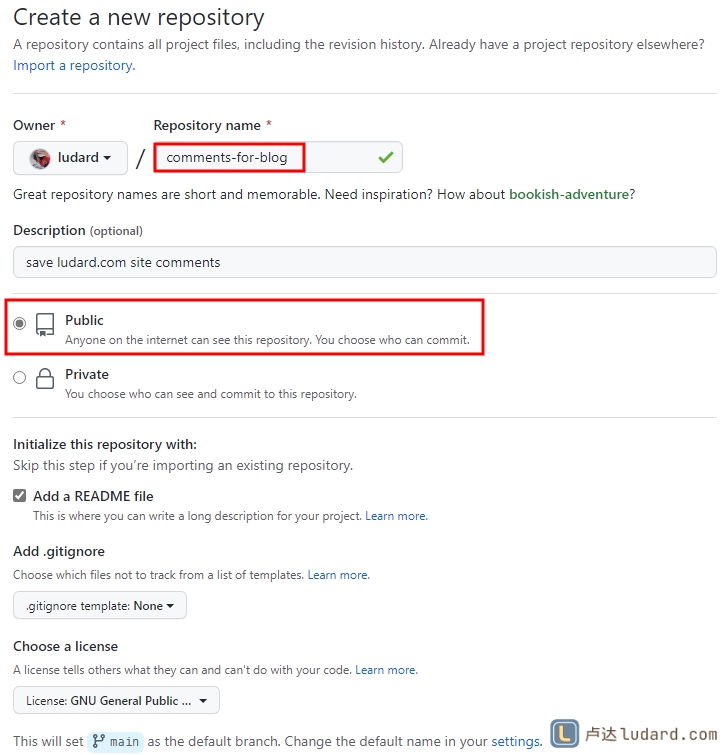
在 Github 上创建一个 comments-for-blog 仓库,用于存储博客的评论。
在个人主页新建仓库
New repository新建时仓库一定要是
public公开的,否则无法访问和存储。
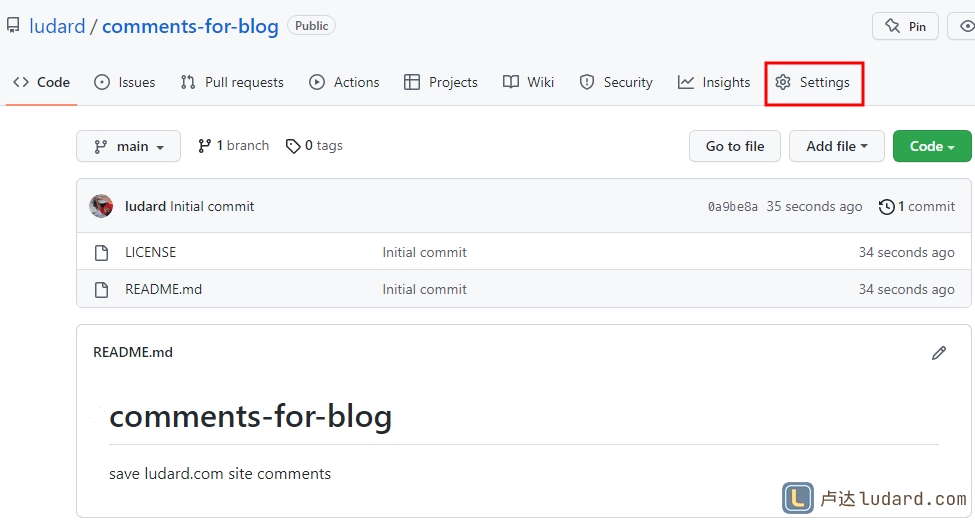
打开仓库设置
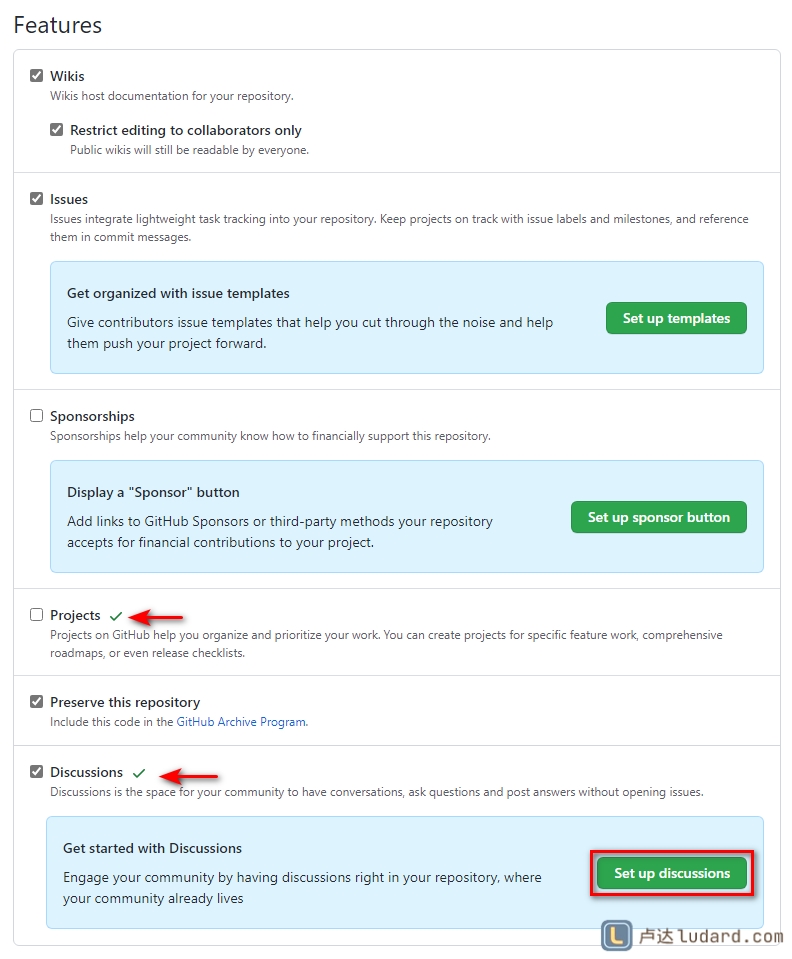
Settings->General->Features-> 勾选Discussions

第一次启用
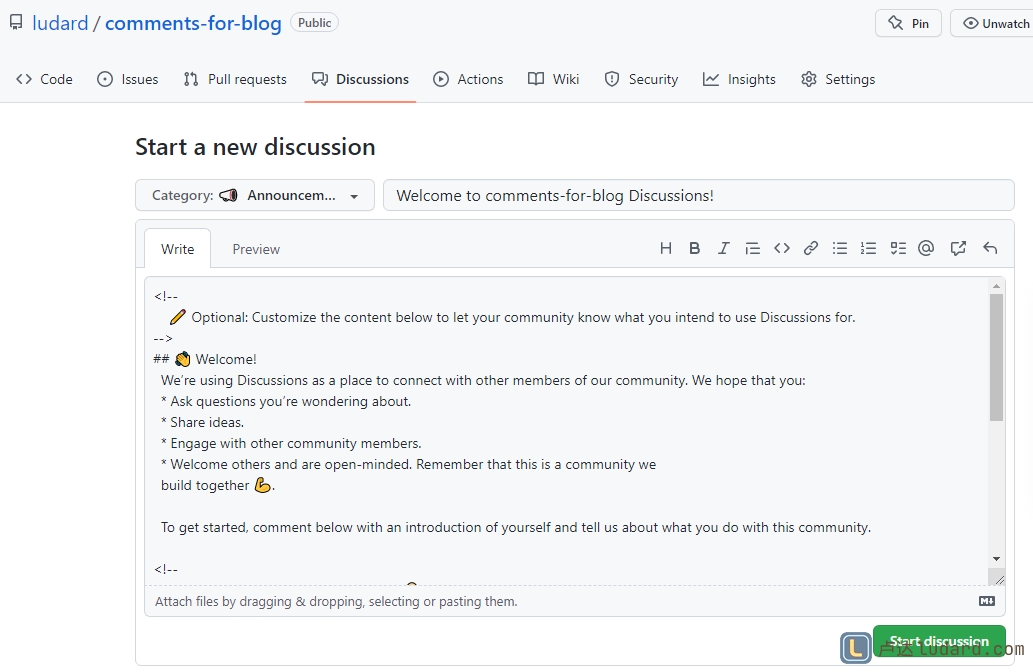
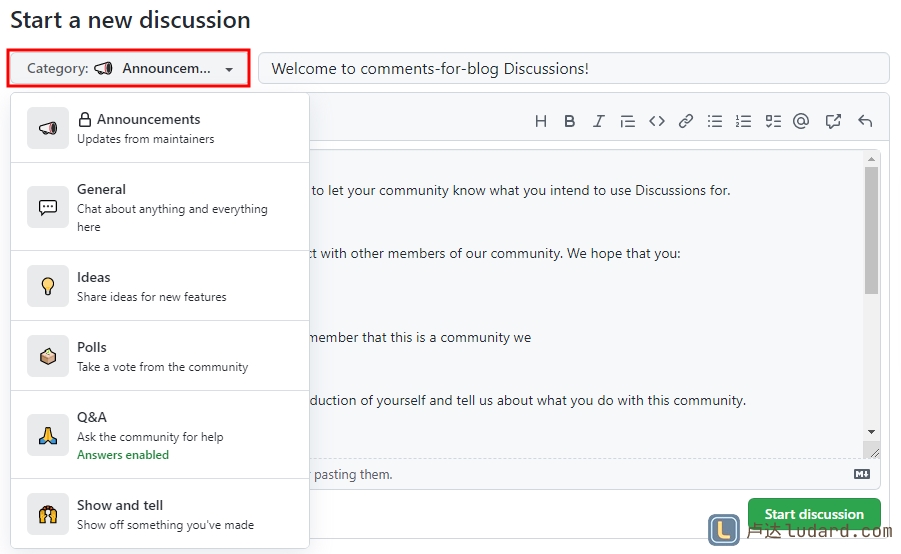
Discussions时需要点击下面的Set up discussions按钮,为讨论组设置欢迎用语和讨论规则。设置完成后点击Start discussions按钮就完成了。如果没有特殊需求,讨论组的 Discussions 默认使用 📣Announcements 分类即可



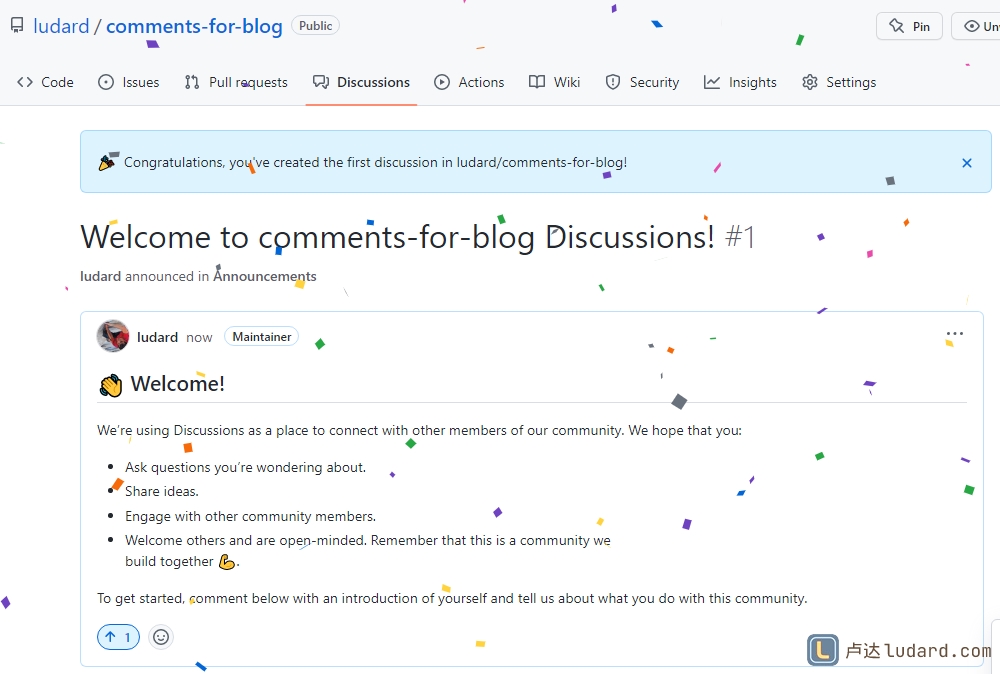
创建完成就会看到满屏的欢迎礼花。
安装 Giscus App
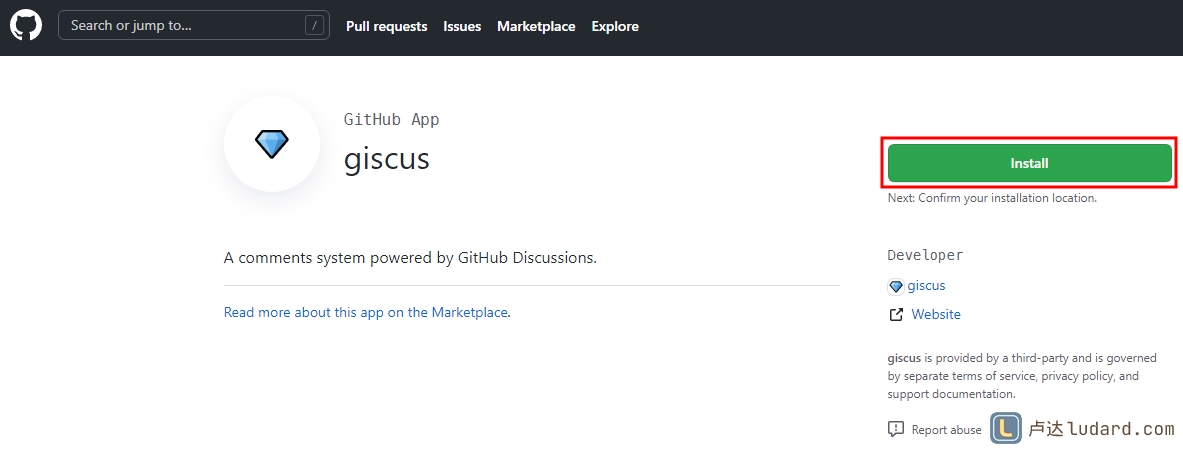
在浏览器再打开一个标签页,打开 Giscus App 网址,选择
Install安装按钮
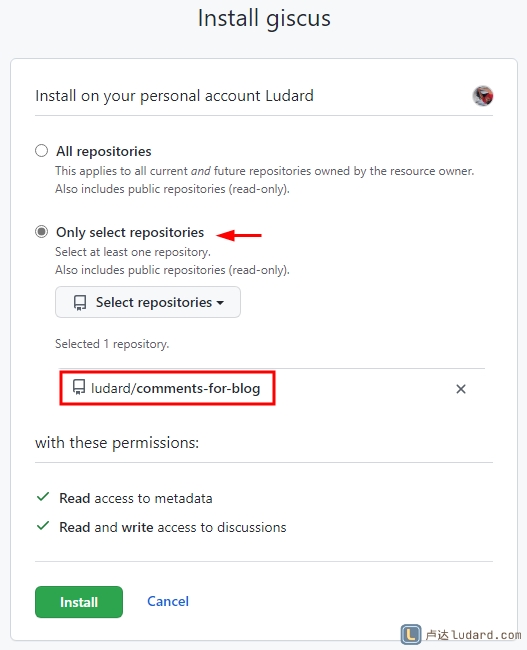
默认是授权所有仓库
All repositories,如果不想授权所有 GitHub 存储库,可以只选择用于评论的存储库。我选择Only select repositories->Select repositories-> 选择comments-for-blog仓库 ->Install-> 输入Github 密码验证权限,完成后跳转到Giscus App设置如果以后想更改
Giscus App设置,可以打开个人主页 ->Applications->Giscus找到设置

Giscus 设置
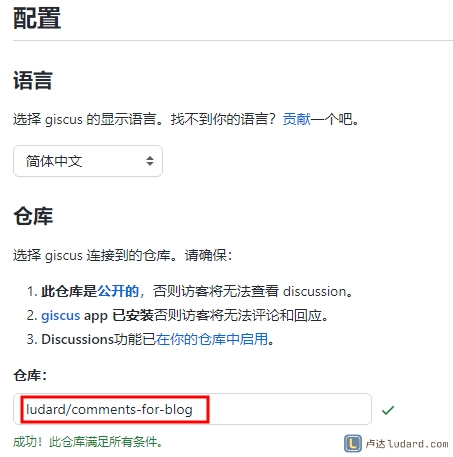
Github 仓库和 Giscus App 创建完成后,打开 Giscus 中文官网 ,按页面向导顺序依次设置评论功能的语言、GitHub 存储库和个性化配置。
我的配置如下:
语言选择
简体中文,仓库选择ludard/comments-for-blog。注意格式是用户名/仓库名前面的网址不要。
页面 ↔️ discussion 映射关系 选择
pathname
Discussion 分类选择
📣Announcements
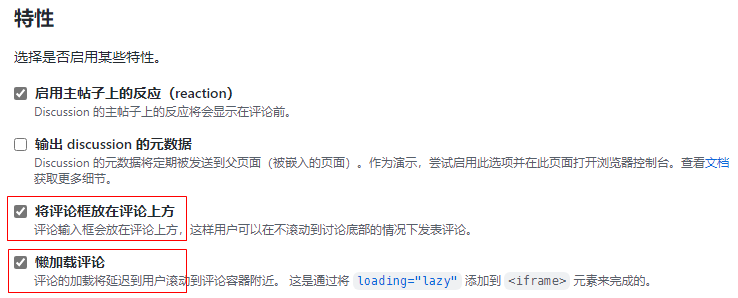
特性启用:
将评论框放在评论上方因为评论现在还不支持分页功能,如果评论过多要滑动到页面最底部非常不方便,放在上方就可以直接评论了。懒加载评论如果评论过多会导致页面打开加载缓慢,启用懒加载可以让博客主页面先加载出来,然后再加载评论,使用更友好。

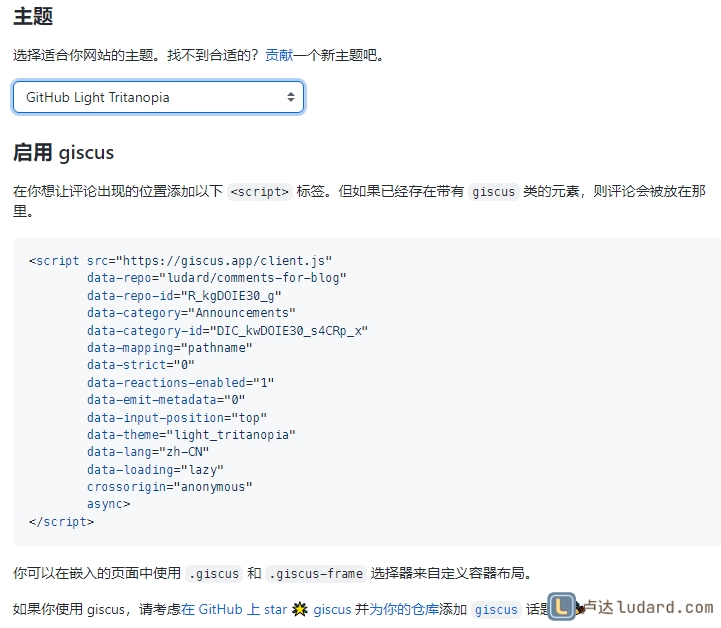
主题我选择了
GitHub Light Tritanopia。
配置完成后就会生成一个JS脚本,然后把脚本放在页面上就可以了。注意保存好此脚本,后面在博客配置时需要用到。
| |
Hugo主题配置 Giscus
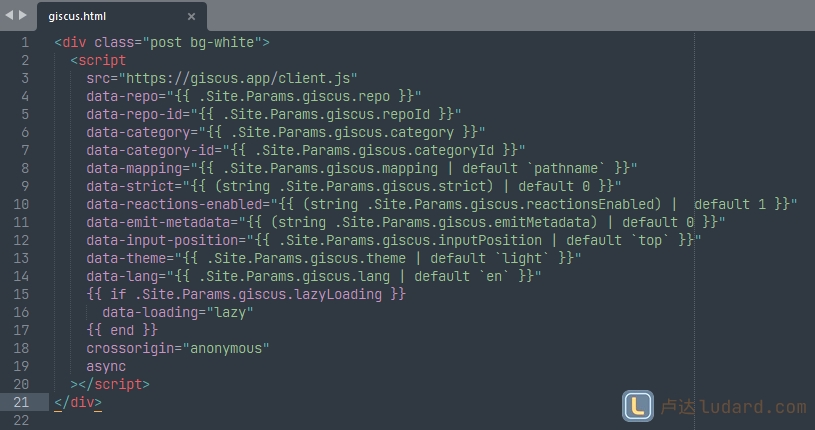
我的博客使用的主题是 hugo-theme-jane,本身已自支持 Giscus了,可以在目录 \hugo-blog-code\themes\jane\layouts\partials\comments 看到所有支持的评论系统,其中就有 giscus.html,打开后就看到内容和 JS 脚本的内容模板是一样的。

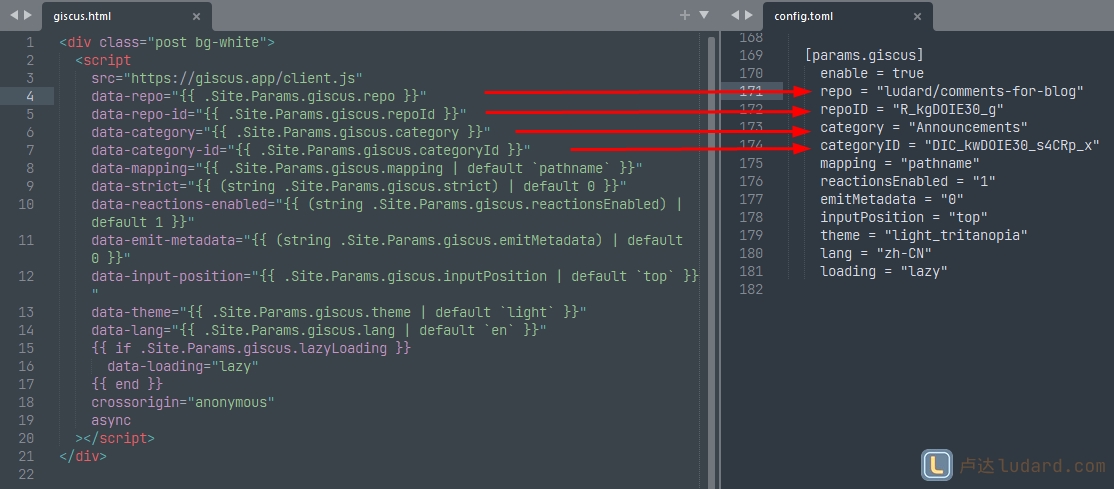
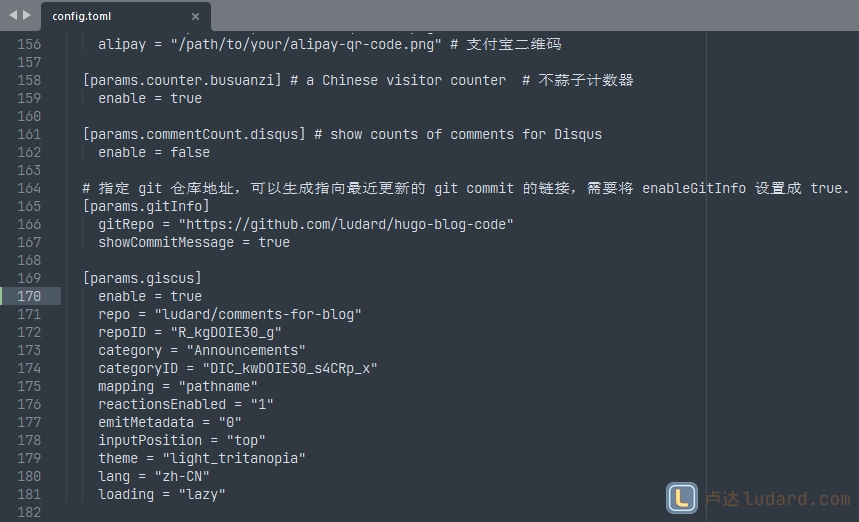
所以,配置就比较简单了,打开博客配置文件 config.toml,添加 giscus.html 内容模板的特性就可以了。
| |
注意:
[params]标记就不用了,只需要下面的[params.giscus]部分就可以了,我只是用来表示格式的缩进关系。


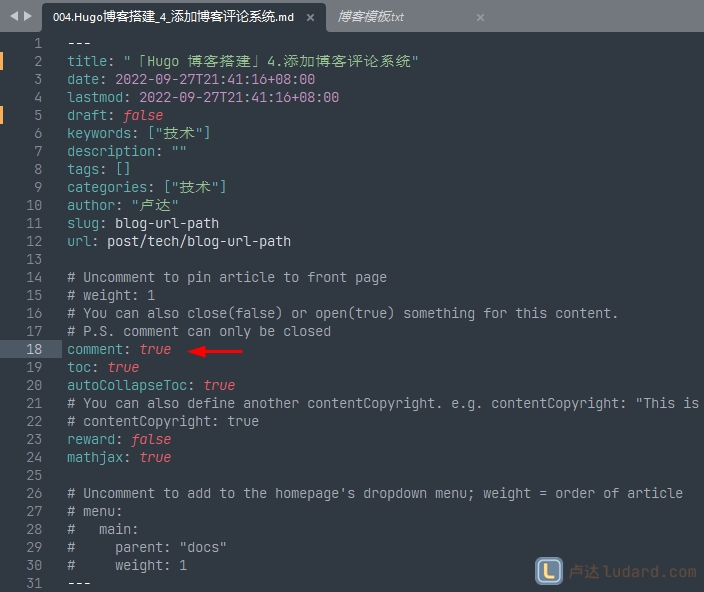
最后,在想要开放评论的文章的元数据里开启评论功能:comment: true

再推送到博客仓库部署后评论功能就生效了!
测试评论功能
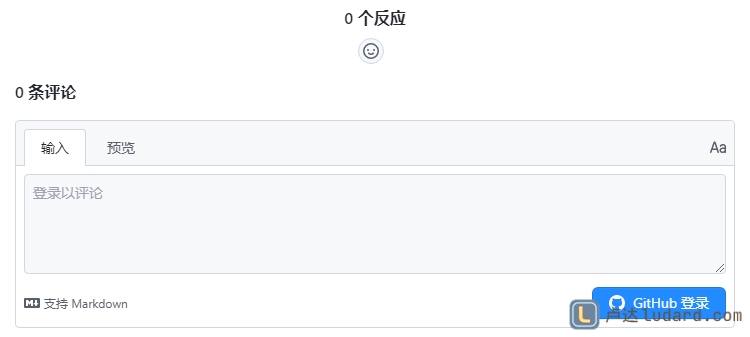
随便打开一篇博客,点击评论区的
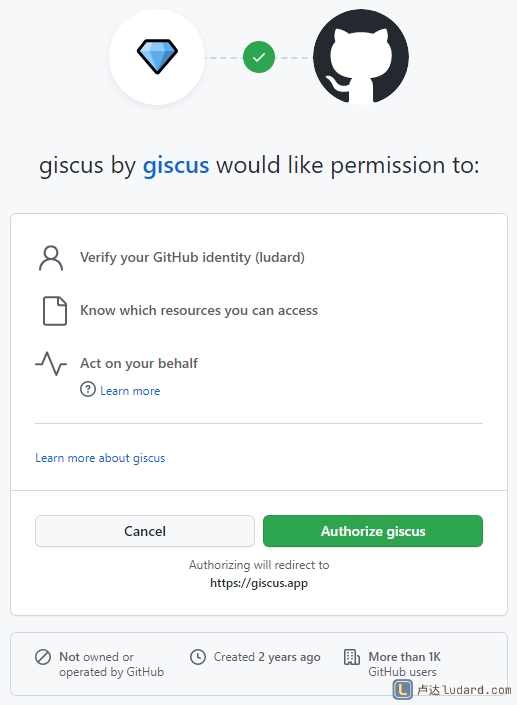
Github 登录,再点击Authorize giscus授权按钮就可以评论了。

新加一条评论,带标题、样式、表情

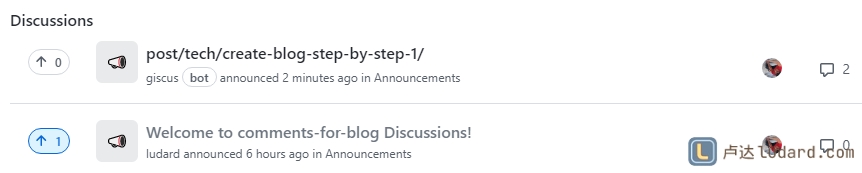
评论和回复都正常,再打开 comments-for-blog 仓库发现评论也存储正常。

如果发现有过激评论就可以在 comments-for-blog 仓库删除即可。
好了,评论功能都正常了。Enjoy!
参考资源
将博客评论从 Utterances 无缝迁移到 Giscus
 卢达的博客
卢达的博客